Tworzenie kompletnych stron WWW na bazie narysowanej i pociętej grafiki traci sens w czasach, gdy króluje CSS3. Już chyba nikt nie tworzy w taki sposób swoich witryn, bo większość efektów niegdyś możliwych do uzyskania wyłącznie w postaci grafiki, dziś się staje standardem formatowania CSS.
Ale… czasami jednak trzeba pociąć obrazek, by jego fragmenty ostylować i wykorzystać jako tło elementów bloga zbudowanego na WordPressie, Joomli lub innym CMS-ie. A nieco bardziej zaawansowani użytkownicy mogą się pokusić o stworzenie własnego szablonu dla swojej strony na bazie CMS-a. I wtedy cięcie layoutu ma jak najbardziej sens. Niniejszy tekst pokazuje, jak to zrobić w GIMP-ie.
Jak to zrobić w GIMP-ie?
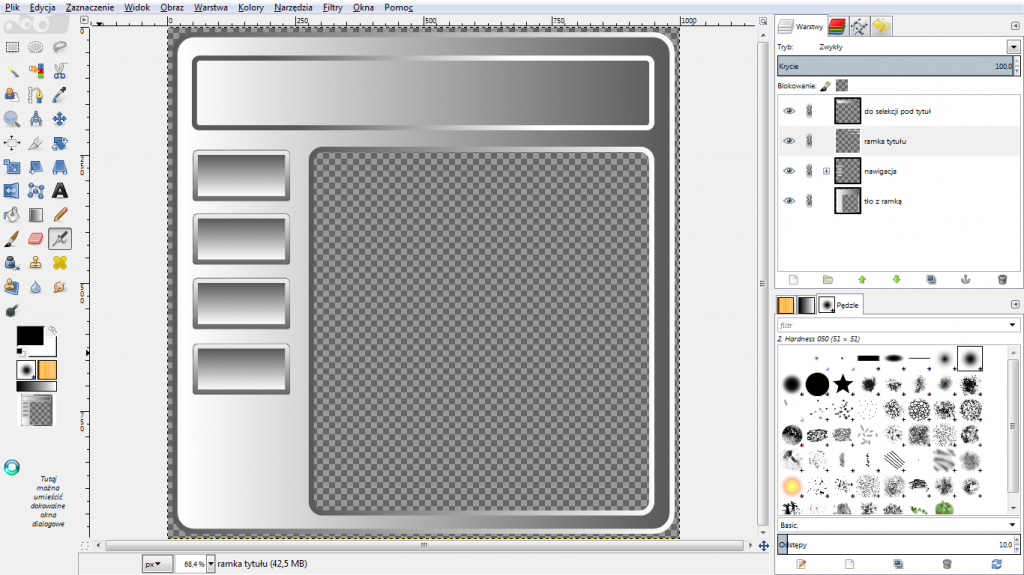
Narysowałem w GIMP-ie bardzo (ale to bardzo) uproszczony przykład „układu” strony internetowej 🙂 Ma on służyć jedynie do zademonstrowania techniki cięcia grafiki w GIMP-ie, raczej nie będę wykorzystywał tego obrazka w żadnym innym celu. A już na pewno nie stanie się on szablonem mojej strony 🙂
Na poniższym zrzucie ekranowym widać ten obrazek pomniejszony do rozmiarów okna. Widać, że zawiera sporo miejsc przezroczystych, które będą przeznaczone do umieszczenia w nich treści strony. Wszystkie elementy po pocięciu obrazka mogą zostać zostaną wykorzystane jako tła elementów blokowych przez umieszczenie w selektorach elementów blokowych, w arkuszu stylów CSS, właściwości background-image z odpowiednią wartością url.

Po pierwsze: linijki.
Potrzebne będą linijki ekranowe, które wyświetlają się z lewej strony i u góry okna obrazka. (widać je na obrazku powyżej). Jeśli linijki są wyłączone, należy je wyświetlić przez polecenie Widok –> Wyświetlanie linijek, lub skrótem klawiszowym Ctrl+Shift+R.
Linijki będą nam potrzebne do stworzenia prowadnic, które z kolei posłużą w GIMP-ie jako linie cięcia obrazka na kawałki.
Po drugie: prowadnice.
W większości programów graficznych linie prowadnic wyciąga się z linijek. Wystarczy wjechać myszką na obszar linijki, wcisnąć i przytrzymać lewy klawisz myszy i ściągnąć z linijki prowadnicę na miejsce na obrazku, w którym ma później nastąpić cięcie. Prowadnic może być dowolnie dużo.
Do usunięcia prowadnicy najlepiej włączyć narzędzie Przesunięcie (skrót M) i wciągnąć niepotrzebną prowadnicę z powrotem na linijkę. Narzędziem Przesunięcie można też „dopieszczać” położenie prowadnic.
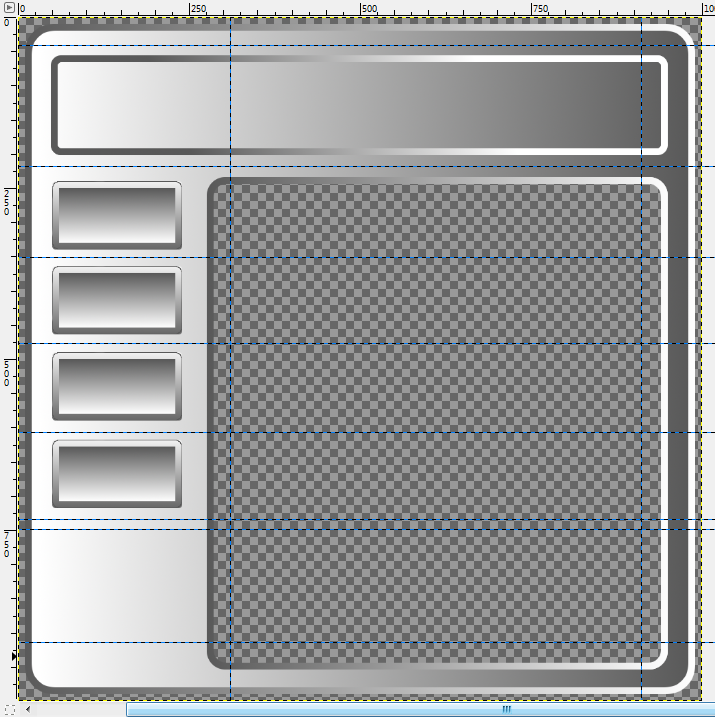
Na zrzucie poniżej widoczne są linie prowadnic, po których chcę pociąć obrazek. Niektóre elementy, powstałe z pocięcia zostaną usunięte (m.in. powtarzalne przyciski, zaprojektowane jako elementy nawigacyjne), a niektóre inne elementy mogą być ustawione jako tło i powtarzane w pionie przez właściwość CSS background-repeat.

Po trzecie: cięcie.
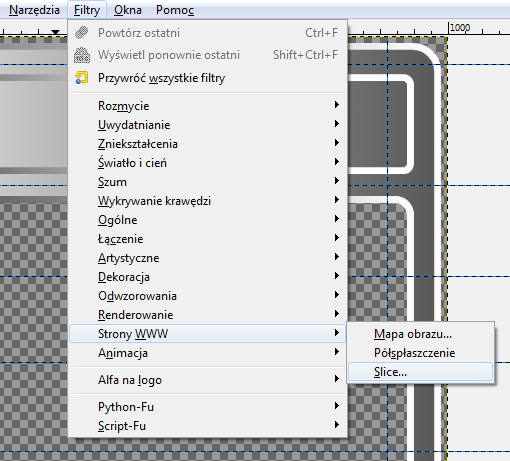
Teraz już ostatni ruch w GIMP. Wchodzę do polecenia Filtry –> Strony WWW –> Slice.

Od kilku wersji GIMP-a ten filtr jest instalowany domyślnie razem z programem, więc nie ma potrzeby niczego doinstalowywać.

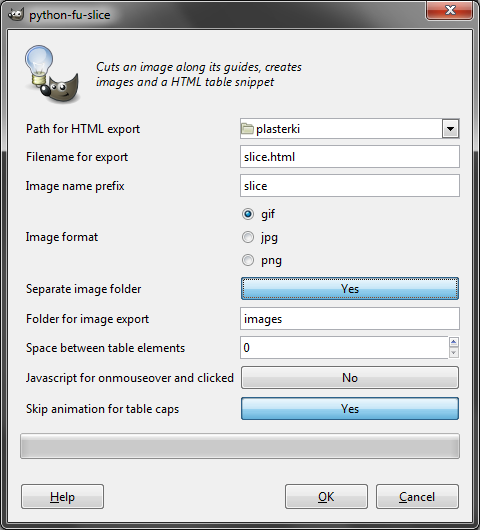
Teoretycznie skrypt jest w stanie utworzyć folder na pocięte fragmenty obrazka, plik HTML wyświetlający kawałki poukładane w całości. Dość często jednak odmawia współpracy 🙂 więc czasem potrzeba kilku prób, zanim uda się wszystko dobrze pociąć. Wskazane jest przed uruchomieniem tego skryptu połączenie widocznych warstw, bo w innym przypadku cięte będą jedynie elementy z aktywnej warstwy (ale lepiej nie spłaszczać obrazka, bo wtedy utracimy przezroczystości).
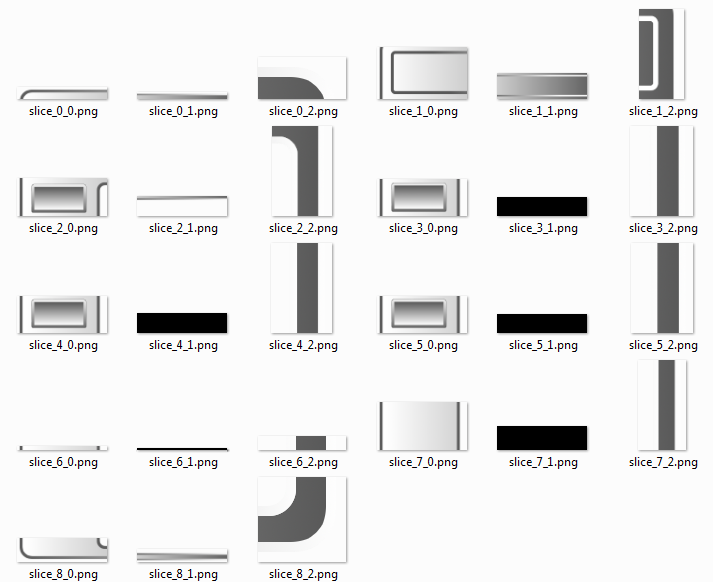
Zakończenie działania skryptu powinno zaowocować stworzeniem foldera z pociętymi fragmentami obrazka, które możemy wykorzystać na naszej stronie WWW jako tła elementów blokowych.

Powstaje też plik slice.html, budujący z pociętych obrazków jednolitą witrynę. Korzystanie z niego jest jednak dość problematyczne, bo każdy element układu jest komórką w tabeli – a to już zdecydowanie przestarzała technika budowania stron. Ciekawostką jest, że w programie Adobe Photoshop przy cięciu obrazków też jest domyślnie generowany plik HTML, oparty na tabelach.
GIMP zrobił już co do niego należało. 🙂 Cała reszta pracy będzie się już odbywać w edytorze CSS, żeby obrazki poustawiać jako tła. Jako to zrobić? – o tym napiszę w którymś z kolejnych tekstów.
Pozdrawiam
Andrzej
