
W programach służących do opracowywania grafiki wektorowej, takich jak Corel DRAW czy Adobe Illustrator, dość często jesteśmy zmuszeni do przerobienia obrazka rastrowego na krzywe wektorowe.
W niniejszym tekście opisałem, jak krok po kroku ze schematycznie narysowanego drzewa w formacie GIF można uzyskać wiernie odrysowane drzewo w postaci ścieżek wektorowych.
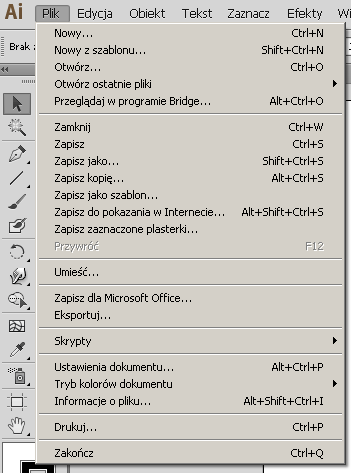
Najpierw należy za pomocą polecenia Plik –> Umieść wstawić grafikę rastrową do pliku Illustratora (można to zrobić również przez kopiowanie i wklejanie, jednak okienko Umieść daje więcej opcji importu).

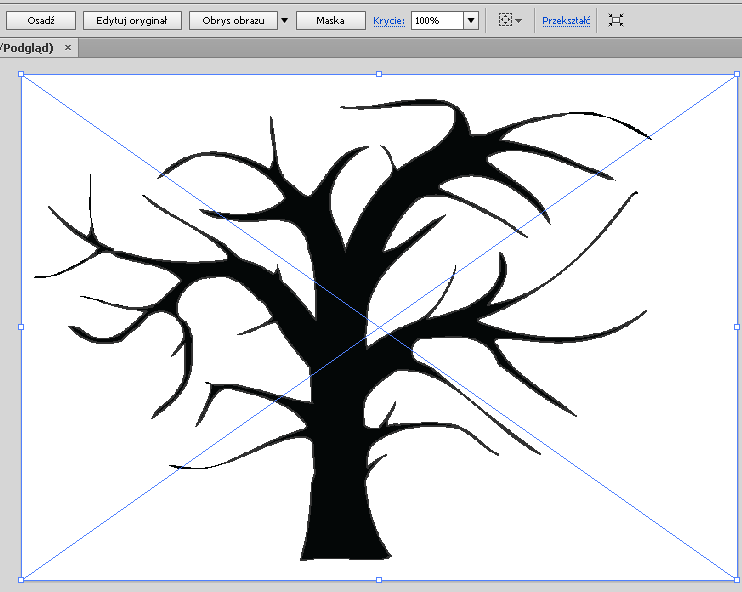
Plik bitmapy może być podlinkowany albo osadzony w pliku Illustratora (za pomocą przycisku Osadź). Jednak przy wektoryzowaniu nie ma to większego znaczenia, ponieważ po zakończeniu całego procesu obrazek rastrowy zniknie, zostawiając po sobie jedynie ścieżki wektorowe.

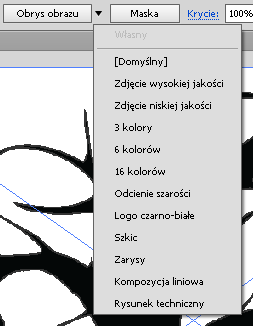
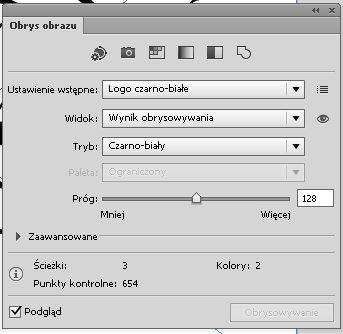
Mając zaznaczony obrazek widzimy na górze okna Illustratora pasek z opcjami dotyczącymi zaznaczonej bitmapy (nazywa się go Panelem Sterowania – na pasku Panelu Sterowania znajdują się najważniejsze opcje dotyczące wybranych narzędzi lub zaznaczonych obiektów). Między innymi znajduje się tam przycisk Obrys Obrazu (w anglojęzycznej wersji: Image Trace), dzięki któremu możemy stosunkowo łatwo zwektoryzować grafikę. Po wciśnięciu trójkątnego „rozwijaka” z prawej strony przycisku pojawia się lista opcji do wyboru. Ponieważ wstawiłem obrazek w formacie GIF, który ma parametry jak typowy logotyp, wybieram opcję: Logo czarno-białe.

Jeśli efekt trasowania nas nie zadowala, możemy zmienić ustawienie wstępne na inne niż Logo czarno-białe (rozwijakiem widocznym na niższej ilustracji z lewej strony zmienionego Panelu Sterowania),

albo możemy wejść do opcji panelu trasowania (ten mały przycisk obok ustawień wstępnych), gdzie można bardziej precyzyjnie ustawić pożądane parametry.

Po wybraniu opcji (przy większych obrazkach czasami trzeba sporo odczekać, aż program skończy trasować) mogę wcisnąć przycisk Rozwiń, który ostatecznie zamieni bitmapę na ścieżki wektorowe i zostawi w projekcie Illustratora jedynie te wygenerowane ścieżki.

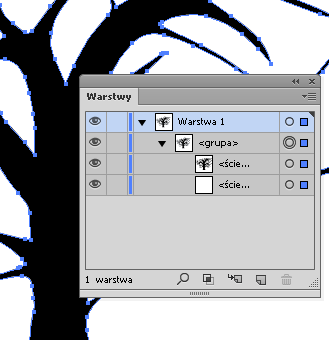
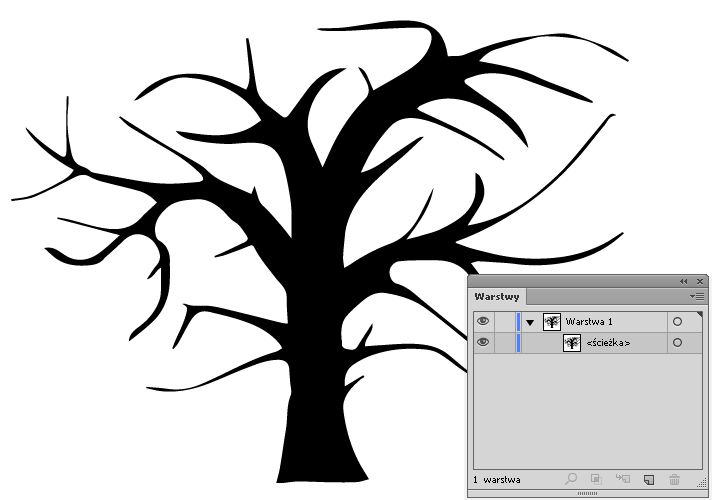
Po zakończeniu trasowania warto jeszcze zajrzeć na paletę Warstwy (wywoływana skrótem F7), gdzie zobaczymy grupę kształtów wynikowych. W tym przypadku, rozgrupowuję wszystkie kształty (skrót klawiszowy Ctrl+Shift+G), usuwam zbędne ścieżki (zawsze zostaje trochę pracy ręcznej), a drobne kształty scalam do jednej ścieżki.
Na obrazku poniżej widoczne są ostateczne efekty trasowania i zawartość palety Warstwy.

Dość podobnie wykonywane jest trasowanie map bitowych w CoreluDRAW, z tą różnicą, że Corel ma jednak nieco inny interfejs niż Illustrator.
Pozdrawiam
Andrzej
ps. Absolutnie proszę nie traktować tego ćwiczebnego rysunku drzewa jako materiału do analizowania mojej psychiki za pomocą Testu Kocha, inaczej nazywanego Testem drzewa 🙂. Po pierwsze dlatego, że jest to narzędzie mocno krytykowane przez współczesnych psychologów za swoją nienaukowość i niemiarodajność. Po drugie: możecie Państwo niechcący dowiedzieć się o mnie jakichś naprawdę strasznych rzeczy. A po co się stresować? 🙂
A.

Pingback:Trasowanie (wektoryzacja) bitmapy w Adobe Illus...